
Графика и работа с графикой | ТОП 4 программы графического дизайнера

Графический дизайн – это креативное искусство, которое относится к технологии создания и оформления рекламной и информационной продукции. Это искусство применяется для создания дизайна и оформления брошюр, постеров, логотипов, баннеров, коробок, упаковки и т.д. Дизайнеры именно графического дизайна используют цвета, шрифты, рисунки, изображения и другие элементы для создания визуальных работ. Это помогает людям запомнить продукт или услугу и заставить их приобрести его. Графический дизайн используется в большинстве предприятий для продвижения своих продуктов и услуг. Опытный с железными навыками графический дизайнер может привлечь внимание потенциальных клиентов и помочь достичь более профессионального взгляда на ваши продукты или услуги.
Инструменты и софт графического дизайнера

Текущие технологии позволяют графическим дизайнерам прибегать к самым разнообразным инструментам и программам для осуществления своих задач. Некоторые из них постоянно пользуются популярностью среди профессиональных дизайнеров, которые их используют ежедневно. Для всех начинающих графических дизайнеров мы составили список популярных инструментов и программ, которые понадобятся для качественного выполнения их дизайна.
В первую очередь, стоит отметить Adobe Photoshop и Adobe Illustrator. Эти программы являются стандартными, когда дело доходит до графического дизайна, и они предоставляют пользователям практически безграничные возможности. В дополнение к этим программам, дизайнеры также могут использовать программы, такие как Adobe InDesign, для подготовки печатных макетов.
Одним из мощнейших инструментов для графических дизайнеров является CorelDraw. Эта программа предлагает пользователям множество инструментов и функций для создания высококачественных изображений.
Также дизайнеры могут пользоваться программой Sketch. Эта программа предлагает гибкие и скоростные средства для моделирования и изменения изображений. Она предоставляет профессиональным дизайнерам сильные инструменты для создания дизайна веб-страниц, иллюстраций и фотографий.
Кроме того, дизайнеры могут использовать многочисленные расширения и плагины, которые могут быть применены к различным программам, чтобы улучшить свои дизайны.
Рекламная графика

Рекламная графика и ее применение являются одним из самых передовых элементов рекламы. Она используется для создания впечатляющих и запоминающихся изображений, которые способствуют продвижению товаров и услуг в потребительской среде.
Рекламная графика используется:
- для привлечения внимания к продукту или услуге.
- для создания запоминающихся иллюстраций, которые будут постоянно подсказывать потребителям о конкретном продукте или услуге.
- для вызова желания приобрести товар или услугу
Рекламная графика также задействуется для улучшения производительности или увеличения продаж. Такая графика больше применена для демонстрации преимуществ данного продукта или услуги и облегчения его использования.
Почему ошибки в графике могут разрушить ваш контент (и как это исправить)
Графика — это мощный инструмент, который может улучшить восприятие контента, сделать его более привлекательным и понятным. Однако неправильный выбор изображений или их неправильное использование может не только помешать восприятию текста, но и полностью разрушить впечатление от вашего контента. В этой статье мы разберем, почему ошибки в графике могут повредить вашему контенту и как исправить эти ошибки, чтобы улучшить качество и повысить вовлеченность аудитории.
1. Ошибка No1: Графика, отвлекающая от содержания
Иногда мы используем графику, чтобы сделать текст более привлекательным, но в итоге изображение становится настолько ярким или перегруженным деталями, что оно отвлекает внимание от сути. Например, громоздкие изображения с яркими цветами, насыщенные текстуры или сложные графические элементы могут затмить текст, сделать его трудным для восприятия.
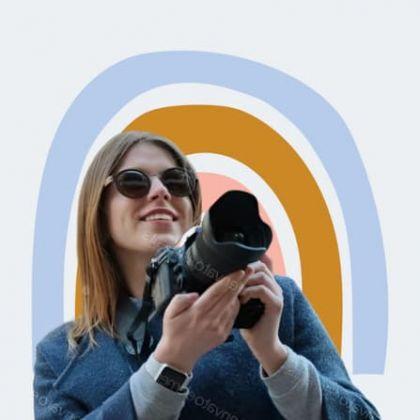
Решение: Выбирайте изображения, которые гармонируют с текстом. Они должны подчеркивать его, но не затмевать. Простые, чистые и монохромные фоны или минималистичные изображения идеально подойдут для большинства случаев. Например, используйте изображение с пастельными тонами или с небольшими акцентами, чтобы создать гармоничную композицию.
Пример:
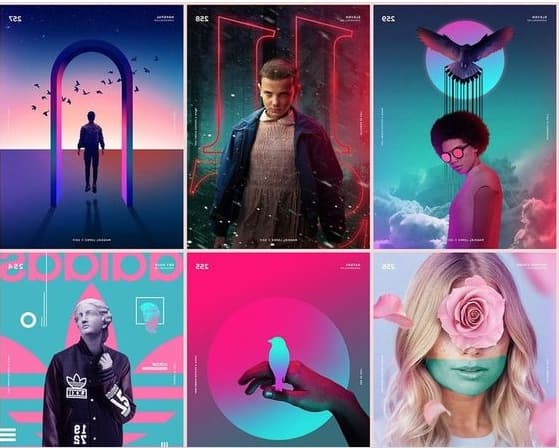
- До: Яркое, перегруженное изображение с множеством цветов, которое невозможно увидеть без отвлечения.
- После: Простое, нейтральное изображение с ненавязчивыми акцентами, которое поддерживает текст.
2. Ошибка No2: Низкое качество изображений
Использование изображений с низким разрешением или неправильной растяжкой — еще одна частая ошибка. Когда изображение растягивается, оно теряет четкость и становится pikselezovannim, что может создать ощущение непрофессионализма и испортить восприятие контента.
Решение: Убедитесь, что все изображения на сайте или в блоге имеют достаточное разрешение. Не используйте растянутые изображения с низким качеством. Лучше всего использовать векторные изображения или фотографии с высоким разрешением, которые не теряют качества при масштабировании.
Пример:
- До: Картинка с пикселями и размазыванием при увеличении.
- После: Чистое и четкое изображение, которое сохраняет качество на любых устройствах.
3. Ошибка No3: Недостаточная релевантность графики
Иногда графика не имеет отношения к содержанию и не помогает лучше понять информацию. Это создает у читателя чувство неясности и нарушает восприятие текста. Например, картинка, не отражающая тему статьи, может сбить с толку или создать ощущение, что контент не был достаточно проработан.
Решение: Используйте изображения, которые напрямую связаны с темой статьи и помогают понять материал. Если речь идет о техническом контенте, добавьте графику, которая иллюстрирует ключевые моменты, например, схемы, инфографика или диаграммы. Визуальные материалы должны дополнять текст, а не заполнять пустоты.
Пример:
- До: Изображение, не имеющее отношения к теме статьи.
- После: Графика, которая конкретно иллюстрирует основную мысль статьи (например, схема, диаграмма, изображение с графическим пояснением).
4. Ошибка No4: Перегрузка страницы графическими элементами
Когда на странице слишком много изображений или графических элементов, это делает страницу перегруженной и трудной для восприятия. Если страница выглядит как "визуальный хаос", читатель может потерять интерес к контенту и быстро уйти.
Решение: Сдержанно подходите к количеству изображений. Используйте не больше 2-3 изображений на экране и обеспечьте достаточные промежутки между элементами. Визуальная "легкость" страницы способствует комфортному восприятию.
Пример:
- До: Страница, на которой слишком много изображений, и они мешают восприятию текста.
- После: Оптимизированная страница с несколькими изображениями, каждый из которых тщательно подобран и помогает донести основную мысль.
5. Ошибка No5: Проблемы с адаптивностью
В эпоху мобильных устройств важно, чтобы графика корректно отображалась на экранах любых размеров. Изображения, которые выглядят нормально на компьютере, могут искажаться или становиться слишком большими на мобильных устройствах, что создает неудобства для пользователей.
Решение: Используйте адаптивные изображения, которые корректно подстраиваются под экран. Применяйте медиа запросы в CSS или используйте современные форматы изображений, такие как WebP, для оптимизации графики на мобильных устройствах.
Пример:
- До: Изображение, которое не подстраивается под размер экрана и нарушает адаптивность страницы на мобильном устройстве.
- После: Адаптивное изображение, которое корректно отображается на любом экране, сохраняя пропорции и качество.
6. Ошибка No6: Отсутствие оптимизации изображений
Если изображения не оптимизированы, это может сильно замедлить загрузку страницы, особенно на мобильных устройствах. Это негативно влияет как на пользовательский опыт, так и на SEO. Медленная загрузка страниц может увеличить показатель отказов и снизить рейтинг в поисковых системах.
Решение: Оптимизируйте изображения, сжимая их без потери качества. Используйте инструменты для сжатия изображений, такие как TinyPNG или ImageOptim, и применяйте метод lazy loading для загрузки изображений по мере прокрутки страницы.
Пример:
- До: Тяжелое изображение с большим размером файла, которое замедляет загрузку страницы.
- После: Оптимизированное изображение с меньшим размером, которое быстро загружается без потери качества.
Заключение
Графика — это не просто украшение, а важный элемент, который помогает донести информацию, улучшить восприятие контента и повысить вовлеченность аудитории. Ошибки в работе с графикой могут не только отвлечь внимание от текста, но и ухудшить пользовательский опыт, снизив вовлеченность и повлияв на SEO. Следуя этим рекомендациям, вы сможете эффективно интегрировать графику в свой контент и добиться максимальных результатов.